Why to Choose React Native over Hybrid App for Your Business?

Summarize this article instantly with:
With the mandate of social distancing in the ‘New-Normal’ world, the necessity and installation of several apps like e-commerce, VOIP, and Communication Mobile Applications, e-learning, digital health apps are quadrupling.
Hence, the developers, CEOs, and the CTOs are now considering a shorter development period, better app performance, Seamless user experience, and quicker time to deployment while creating apps for their business.
Businesses often fall in a dilemma between apps that provide a better user experience and apps that are less costly and quicker to develop. This leads to the debate of React Native vs Hybrid apps. This discussion has been doing round since 2015 when Facebook released the first version of the React javascript configuration.
Are you also confused over zeroing on react native or hybrid app to develop new apps for your business? Then this article is for you. We will focus on why choosing React Native instead of Hybrid app will be beneficial for your business.
Let’s end this debate to logical real-time instances and hope you can binge on the best solution for creating mobile apps.
- The difference between react native app and hybrid app
- Pros and cons of using hybrid apps for cross-platform
- Reasons why to choose React Native over hybrid apps
- Advantages of native applications
- What is the best option for your mobile app development?
- Our experience with React Native
What is the Difference Between React Native app and Hybrid app?
Hybrid App –
As the name suggests it is a combined form of web technology and native execution. Hybrid apps are written in the same technologies used to create web apps. They are hosted inside a native container on a mobile device.
React native –
React Native is an open-source mobile application framework. It is used to build applications for multiple platforms like iOS, Android, Web, and UWP with a single codebase.
With its proven efficacy and updated features, React Native enables the developers to integrate several plugins and device capabilities for better user experience.
Well, this is where React Native came to the scene in 2015 and triggered the hybrid vs React native applications debate.
Pros & Cons of Hybrid Apps
Hybrid apps use a web view to present the JavaScript and HTML files, using the native browser rendering engine embedded in the app. The primary component of hybrid apps is an abstraction layer that reveals some common set of APIs to the hybrid app as a JavaScript API.
Entrepreneurs choose hybrid apps if they –
- Want to reach out a wider market for multiple mobile platforms
- Want their app to be useable in offline
- Many startups choose hybrid apps because of abundant shortcuts.
- Do not require advanced graphics performance like the ones supported in only native apps
On the other hand, hybrid apps have a handful of disadvantages which prompts the entrepreneurs to choosing React Native over Hybrid apps.
Being said that; let’s get straight to the advantages and disadvantages of hybrid apps –
Advantages of hybrid apps
Low development cost-
The lucrative reason for the startups to go for hybrid technologies is its low development costs. Compared to the native development approach, it is around 30% cheaper. The developers create a single project for both iOS and Android with this hybrid approach. However, with more customization requirements, the maintenance cost of the hybrid apps on both the mentioned platforms increases as well.
Faster development time –
Probably this goes with the business rule of ‘productivity without quality concern’. The mobile app developers do not need to work on writing and implementing unique code as the hybrid framework allows a single database for both iOS and Android.
Wider Market reach –
Businesses often find it a trade-off to develop the app for just one platform. Those who want to reach out to a wide audience are inclined towards hybrid technology. Hybrid app development allows businesses to target a greater market of both platforms rapidly.
Easy integration to the Cloud –
Hybrid frameworks provide easy-to-use plugins. Frameworks like Titanium, PhoneGap, Ionic can be integrated to the Cloud with easy exchange of integration code. So, the developers easily integrate hybrid apps into cloud services like AWS and Salesforce.
Disadvantages of hybrid apps
Unsatisfactory user-experience
The bar of UX while navigating through the android apps has been dramatically raised over the past few years. Millions of smartphone users spend the majority of their time using a handful of upgraded apps like Facebook, YouTube, Giant e-commerce apps, and Uber.
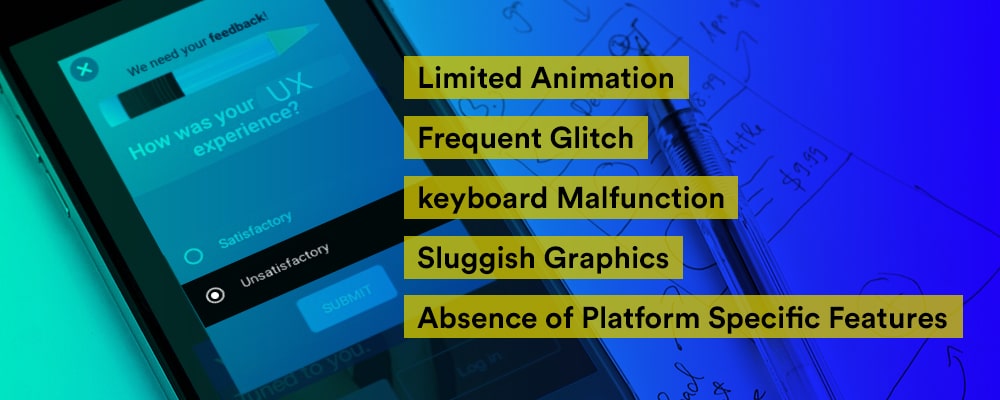
It is quite difficult for Hybrid apps to cope up with the elevated bars. Limited animation, frequent glitch, keyboard malfunction, sluggish graphics, absence of platform-specific features, and its reliance on the open-source community contribute to their second-rate and unwelcoming user experience.

It is evident from the user reviews in the app store that they face crucial glitch using this hybrid app.
Non-platform specific User Interface
Most of the users check the app store before downloading an app. Do you want to download an app that looks like an alien app on your platform? If the users cannot understand its Interface in the first impression, they simply avoid downloading it.
Though some hybrid apps look sharp, the interface looks unappealing, misfit, and foreign in a specific platform (they look like a web app on Android or an iOS on Android platform)
This is an example of an app whose interface looks more like a web app than a mobile-responsive app.
Poor performance-
Probably many times this issue of the hybrid apps causes headaches to the developers. I am sure the common complaints about the bugs and crashes of hybrid apps have put a toll on them.
Hybrid apps endorse an additional layer between source code and the targeted mobile platform. These apps often take a longer time to load and eventually perform unsatisfactorily in a poor network.
The complicated and lengthy debugging process
As mentioned earlier, the hybrid app creates an additional layer between the mobile platform and source code. This makes the debugging process an arduous one as the mobile app developers have to depend upon the framework to rummage through the target operating system to make sure no bugs are entered in their application.
This entire process covers a long time as all developers may not have an out-an-out understanding of the chosen platform.
Limitation and difficulties of adding the latest features
The app development business must stay on their toes to make sure their apps can be upgraded to the feature set of upcoming software capabilities. But in the Hybrid framework, it is quite troublesome to add new features that come along with the latest software up-gradation.
9 Reasons to choose React Native instead of hybrid apps
1. React Native apps run smoothly with a higher speed
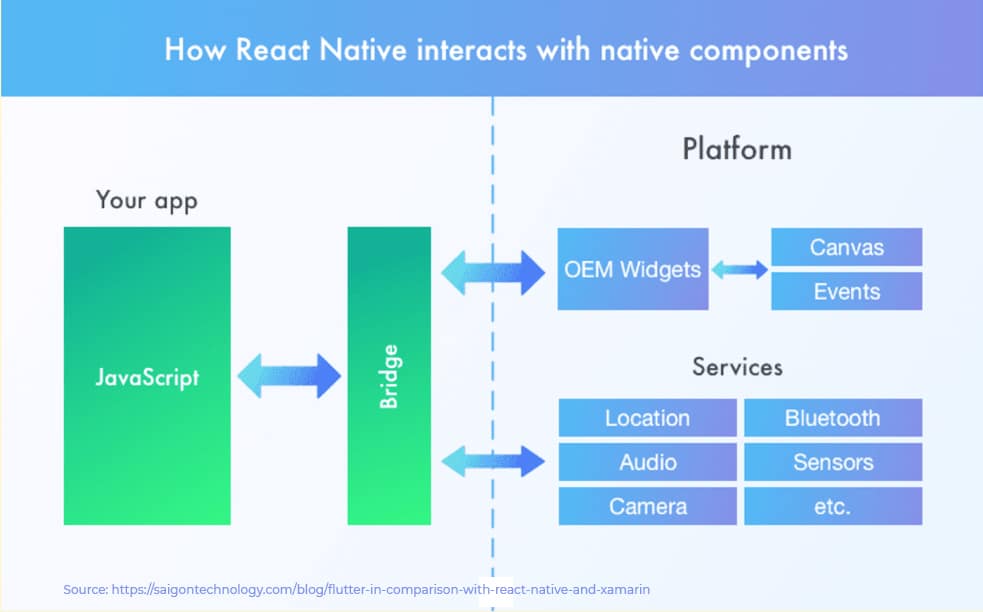
React Native framework works with the same platform components with which the native Android or iOS apps are written. On the contrary, hybrid apps are simply a web view which is wrapped in a native container. They behave and run like a web app on the operating device.
Coming to the comparison between React native and hybrid apps, the age-old hybrid app frameworks cannot compete with the sleek UX and seamless speed that React Native cross-platform apps offer.

2. React native is time & cost-efficient for single codebase nature
One of the most promising reasons for choosing React Native over hybrid apps is its ‘write once run on multiple platforms’ characteristic. Unlike the typical native app development scenario, the react native app developers do not need to write different codes for separate platforms. With the single codebase, React Native helps to minimize the time and effort in developing apps that run on both iOS and Android.
We at Tech Exactly, have built many react native apps where 75-80% of codes can be shared between android and iOS thus curtailing both time and cost.
3. React native uses the conceptual framework of ReactJS web language
In the debate of hybrid vs React Native applications; this benefit adds more points to react native’s table. React Native is a Javascript framework at its core and it shares the programming model with the ReactJS web language. When building React Native apps, the developers use the same conceptual framework used in building ReactJS web apps.
How would your business benefit from this?
It’s about killing three birds in one stone! You can save money invested upon three developers! React Native lets you invest in one versed developer instead of three: iOS, Android, and web developers.
4. React Native Framework supports third-party integration
Since its official release in 2015, it has been creating a buzz among the techies and triggering a rapid interest in the developer’s community. Within no time, it has left behind the hybrid and native technologies and become the new market-lead of cross-platform app development.
Primarily, react native did not support third-party system integration. A large number of react native app development companies faced hurdles in building custom UI because of this.
But in recent times, the quick adoption of the React Native framework comes with a rich open-source ecosystem that supports external integration.
Wouldn’t you enjoy the flexibility of integrating external systems to build custom UI that your users would love? Indeed, this is a masterstroke of React native!
5. Reusable native component
The WebView component that is used to develop hybrid mobile apps is now of no use. React native app builders are now creating blocks with the reusable ‘native components’ that can be compiled directly to the native apps. Moreover, React Native has the counterparts of the elements and components used in iOS and Android app development.
Therefore, this empowers the developers to create a consistent look, speed, feel, and necessary functionalities of the native mobile application. The reusable component-specific structure allows the developers to land on the web-based development approach- better and progressive than the typical hybrid app development process.

6. Third-party Plugin Compatibility with a non-glitch UX
One of the primary reasons for choosing React over hybrid app for your app development business is the former’s third-party integration capability. On the other hand, in the cross-platform app development process, you cannot incorporate the device’s in-built elements.
React native scores another over the boundary in the debate between hybrid vs react native applications as it supports third-party plugins to incorporate device in-built components like Bluetooth, GPS, Camera, etc. in the mobile app.
Since React native allows third-party plugins, issues like slow loading speed and higher memory usage cannot poke the developers.
7. Low-coding and testing efforts with a faster and improved development process
Another bankable reason why react native has killed hybrid apps is the low-coding and testing effort . The React Native mobile app developers need to only write codes once for both iOS and Android platforms thus compressing the code line by half. As a result, the scope of erroneous codes and bugs are also minimized.
With limited and selected code lines, the testing efforts are also reduced to a great extent. Eventually, it has improved and made the entire mobile app development process a lot faster.
8. Zero Rewriting
With react native, you can easily incorporate native components into the operating mobile app’s code. Hence, the developers need not write the codes from scratch to switch an existing mobile app into React native library.
9. Industry-leading top apps are batting for React native
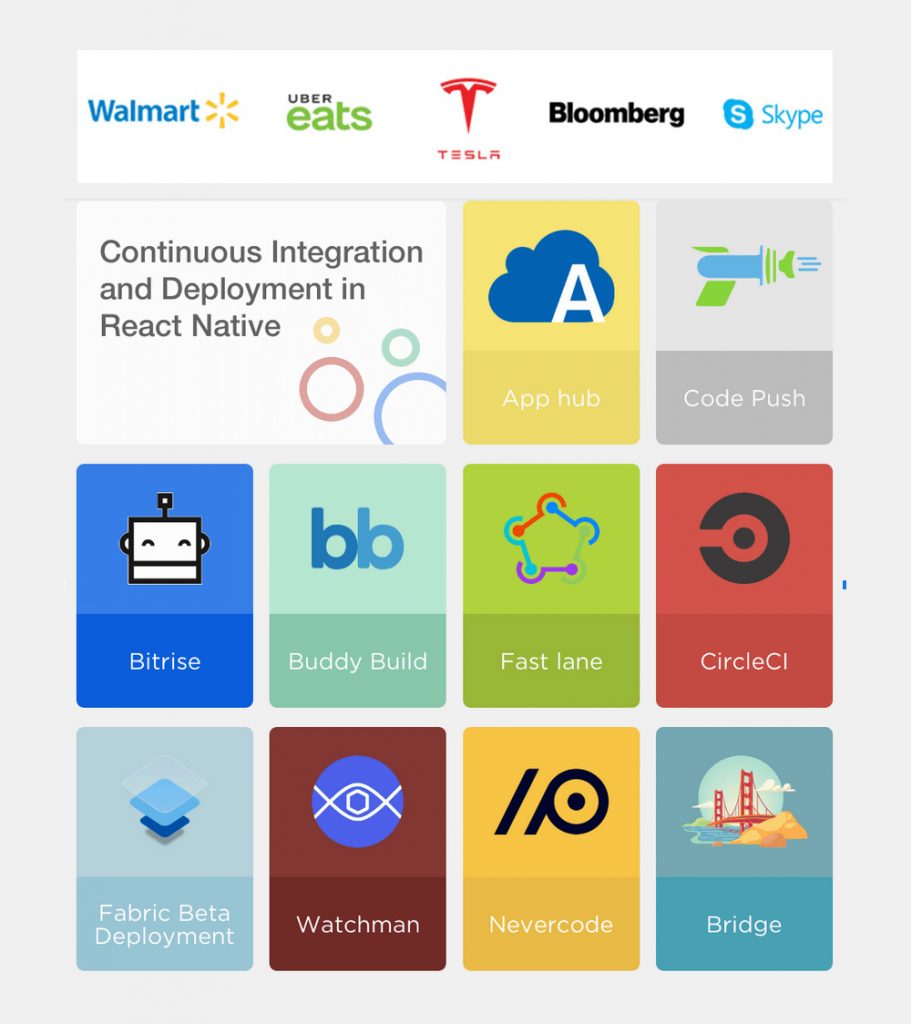
Instances speak louder than logic. If you are still confused about using react native over hybrid app, then nothing can be a stronger instance than this. React Native backs some of the top apps in the marketplace: Facebook, Instagram, Bloomberg, Tesla, Walmart, etc. The extent of React Native adoption across the wide market place is enough validation of its effectiveness.
Some renowned brands that are using React Native app

Our Experience with React Native App Development
- We enable faster app development along with instant app reload. This practice has allowed our clients to get noticeable changes in code in real-time.
- We make sure that the application state is retained while running new code with Hot Reloading
- When we build regular Android and iOS apps, we utilize the primary UI building blocks and single codebase.
- Most of our clients are dedicated to providing a smooth user experience and hence they always request us to use React Native technology for app integration. We incorporate social sharing
apps, clouds connect, and GPS tracking apps to ensure your app always remain competitive in the industry.
With the implementation of React Native, we have a 90% client retention rate. Many of our old clients request us to switch their hybrid apps into react native and you won’t believe they are satisfied with their apps recent performance and efficacy.
Final Thoughts
So, hope you have found enough reasons why to choose React Native over hybrid apps for developing your mobile apps. For a quick reminder, if you need low development and testing effort, time, and cost-effective, build a cross-platform app from scratch, then React native would be the one-stop solution to seal the long debate of React Native vs Hybrid apps.
By offering unmatched performance and quality-which a hybrid framework can never offer, react native is the next and only future of mobile app development.
If you are also looking for developing React native Mobile App or switching your existing hybrid app into React native, feel free to reach out to our experts.