Flutter vs React Native: Insights from Developers for Business

Summarize this article instantly with:
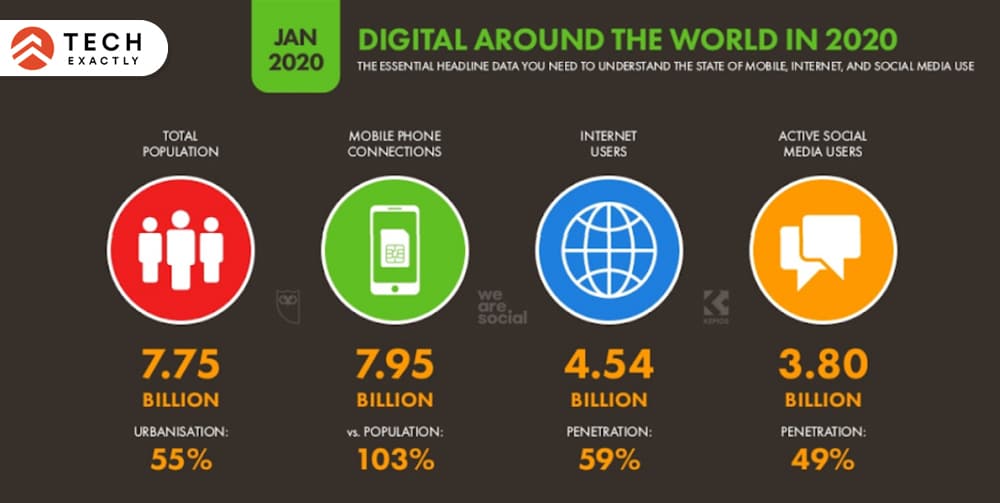
The number of mobile internet users is rising by leaps and bounds states the Digital 2020 Report. Globally, the number has reached 4.18 billion. The report also states that on an average, users tinker with various apps for about 10 minutes out of a total 11 minutes of time they spend on mobile internet.

Great news for any veteran and/or startup app development company! However, to make the most of the changing consumer behaviour, some questions must be asked for clarity. For example, Which app development platform to choose? Why should we discuss Flutter vs React Native? What are their implications on growth of business?
Developers use platform-specific programming languages like Java/Kotlin for Android and Swift for iOS to build native apps. Thus, one should know two different programming languages to build native apps for Android and iOS. As we read the blog, we will know more about the hazards of using native programming languages to build apps.
If you are a CTO or a Tech Lead or anybody who makes important decisions on technology to troubleshoot some of the recurring issues, this blog will help you to make sound business decisions.
- What is React Native and When to Use It?
- What is Flutter and When to Use It?<a/a>
- A Detailed Comparison of React Native vs Flutter
- Flutter vs React Native: Which is Better?
- Future of Mobile App Development
What is React Native and When to Use It?

Well businesses often cannot choose between user friendliness and development platforms. They want to offer smart UI (user interface) and outstanding UX (user experience) to consumers. Also, they want to build apps compatible with multiple development platforms, ready-to-be-deployed in a minimum time span. React Native is already a well-known open-source, cross-platform app development framework launched by Facebook in 2015.
It’s among the top picks to build multi-tasking, user-friendly, cool apps on both Android and iOS platforms using a popular programming language called JavaScript. There is no need to appoint app developers and designers for Android and iOS platforms separately. Same code is used for building a native app. Proficient JS developers can easily gain working knowledge of React Native framework.
Businesses should always focus on reducing the cost-overhead but in the current economic scenario, the lower, the better. Here’s the list of its utility scope:
- To reduce the app development time and cost-of-development: Developers can implement JS codes to build native apps for both Android and iOS by using React Native framework. Thus, they can build native apps more quickly using reusable codes.
React Native reduces the cost of app development by its sheer feature of code reusability. Also, the time taken to build apps is directly proportional to the cost of development. It takes fewer hours to build and deploy apps developed using React Native. Thus, faster development and deployment time further reduces the cost of app development. - To reuse components: React Native has the counterpart rights for its components like AppRegistry, Render, etc. Hence, these components can be reused on both Android and iOS platforms to develop apps.
- To give effortless integration and synchronisation: We already read that React Native allows developers to reuse native components. Reusable components enhance cross-platform compatibility of apps. Thus, developers can integrate and synchronise apps more seamlessly and with less effort.
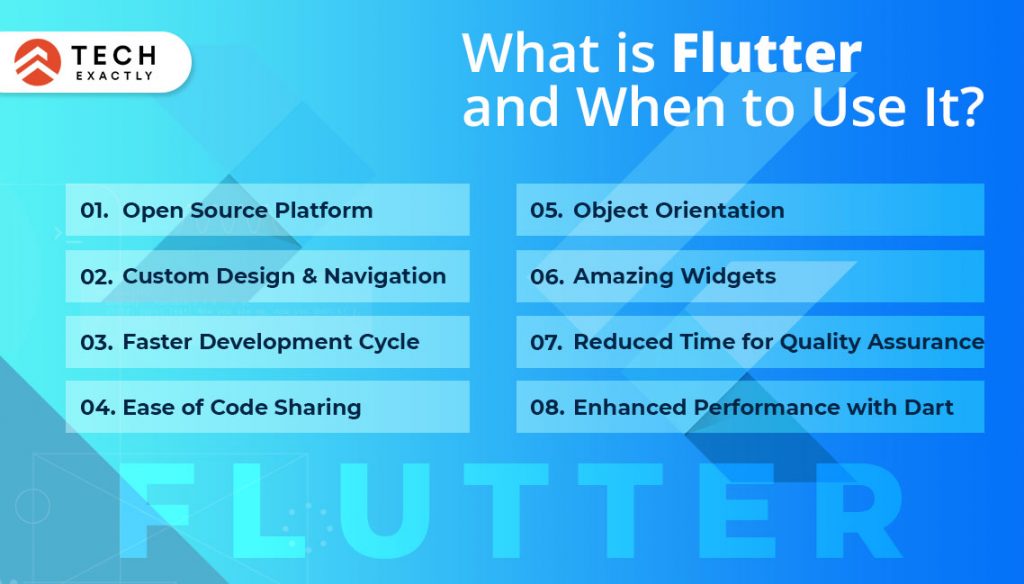
What is Flutter and When to Use It?

Time is money. So it is obvious that businesses should pick an app development framework that speeds up the app development cycle like Flutter.
Flutter is Google’s open-source app development toolkit to generate interactive and flexible UI with efficient cross-platform widgets among others. It is based on a programming language, innovated by Google in the year 2011, called ‘Dart’ which supports object-oriented concepts. That is why someone having the knowledge of JavaScript or Java can also learn it easily.
Also, by using Flutter, one can build attractive, multi-tasking and smooth applications on Android and iOS-based devices with different monitor resolutions. Programmers save many hours by using fully-customisable widgets to create native UIs.
Flutter was introduced to the world in the same year as React Native i.e. in 2015. However, its first robust version, Flutter 1.0 was launched later in 2018. So React Native has a longer stint in the market than Flutter. Will Flutter beat React Native? Well it depends on how they develop in future.
Now let’s have a quick look at the situations when we can use Flutter:
- To build high-performing cross-platform apps: Different projects with one common feature- the resultant app should perform smoothly on multiple devices that run on different operating systems. This is a recurring challenge in a developer’s life. Flutter is a cross-platform framework used for building apps as good as native apps.
- To increase the time-to-market speed: We have already read how React Native too can reduce the time required for developing a cross-platform app. So we will discuss this point elaborately in the next paragraphs and compare Flutter against React Native to find out which takes fewer development hours.
- To build custom UI effortlessly: Build any type of custom user interfaces with Flutter in a comparatively simpler way than on native platforms. Flexible and versatile features of Flutter help reduce the workload of design and development teams. Businesses can maximize their human potential with the help of Flutter.
A Detailed Comparison of React Native VS Flutter

a. User Interface
React Native
- React Native relies a lot on third-party libraries to access native modules so that apps get a native look and feel. React Native Bridge brings about the smooth transition between native and JavaScript environments so that latter can execute commands, passed on by the bridge from native platform.
- React Native front end developers improve UI and therefore also offer better UX by simply using ReactJS library. There is no need to learn native programming language.
Flutter
- Flutter has a rich set of components that helps you to develop apps for native platforms without using third-party libraries.
- Beautiful and expressive built-in widget animations like the ‘Material Design’ and ‘Cupertino’ simplify the process of rendering on both Android and iOS, respectively. Smooth navigation, flexible motion management and higher platform awareness offer better UX. Flutter offers a brand-specific UX but it doesn’t have the sort of fluidity of React Native with the native environment.
b. Development Time
React Native
- Thanks to the hot reloading feature of React Native, developers can load new versions, test UIs and tweak them too without closing the app. Thus, they can immediately see the changes made which saves time.
- Since JavaScript is a well-known programming language, it is easier to fill the gap in talent pools. They have one of the most thriving communities of React Native developers. Time to develop a native app using a single code base also depends on the availability of expert human resources. Fortunately, more young talents are adopting the knowledge and honing their skills in React Native.
- React Native has a rich set of in-built libraries and UI toolkits. By using them, one can develop apps more quickly. Also, to give a native look and feel to GUI (Graphical User Interface), it is better to use in-built components of React Native. GUI helps users to operate electronic gadgets using user-friendly graphical icons.
Flutter
- Though it is easy to use the demo app, with increasing complexity, one must learn how to implement the new concepts of Flutter. Unlike JavaScript, Dart is a new programming language not supported by many integrated development environments or IDEs and text editors. Hence, problems arise in smooth development and debugging of Flutter apps.
- Dart is a newly developed programming language. It is relatively more difficult to find out developers having an efficient working knowledge of Dart than React Native. Talent acquisition can be a time-consuming process but you cannot miss deadlines.
- It is not advisable to download Flutter libraries randomly from the internet. There goes a good deal of research and a considerable amount of time on it. Also, at first, you should try them on your devices before picking up the best ones.
C. Performance
React Native
- Cross-platform solutions don’t offer a similar look and feel as the native apps. However, if we want to compare React Native vs Flutter performance, the former can assimilate with native platforms more easily than the latter.
- React native is used to build stable apps. Of course, platform-specific codes offer stabler apps but React Native is preferred over the former based on cost-efficiency, faster development time and lesser effort spent on rolling out market-ready apps.
Flutter
- Google’s Flutter development teams have rolled out newer versions quite rapidly- May, 2019 : Flutter 1.5, July, 2019: Flutter 1.7 and September, 2019: Flutter 1.9. Flutter has two separate sets of widgets, one for Android and another for iOS namely Material Design and Cupertino, respectively. Newer versions of Flutter are filling the gaps in platform-specific UX.
- As it has been already mentioned, continuous R&D is a big plus point of Flutter. Fuchsia is a stable OS and its latest updates will reinforce it further to help Flutter developers build robust apps. Performance wise, Flutter is on parity with React Native.
d. Stability
React Native
- Bugsnag is the official library of React Native to quickly detect issues that may destabilise apps. It’s easy to monitor app crash reports using Bugsnag.
- If developers follow the ideal methods of integrating React Native and libraries like Bugsnag with the native environment, they can make the most of the crash reports. More accurate crash reports will help them detect issues during the development and testing phases.
Flutter
- Developers are working on stabler versions of Flutter right from its beta releases. With regular updates, Flutter can win the confidence of both app builders and customers.
- Unlike in the recent past, now 78% of Flutter developers use its stable release while only 11% still use the beta version. This is a good sign for the future of Flutter-based mobile app development. However, since Dart is a new programming language, the number of developers working with Dart is relatively fewer than JavaScript.
e. Speed
React Native
- React Native uses the JavaScript engines of host mobile platforms to run apps but doesn’t compile source codes into native codes.
Flutter
- The time taken to compile the Dart source code to native code is much faster than JavaScript which in fact is not compiled into native code by React Native. This feature enhances Flutter’s performance speed.
Flutter vs React Native: Which is Better?
Admit it! Even a hundred blogs and a few webinars down- Which is better- Flutter or React Native? is the question, you secretly dread! The good news is you can choose the right one if you have a clear understanding of the market, customer demand, availability of talent pool, cost of development and competitive price of the final product.
Flutter
Not long before, people cast doubts on the stability of Flutter-based apps but things are changing fast after the latest SDK releases like Flutter 1.5.4, 1.7.8, 1.9.1, 1.12.13 and 1.17.0. Take a look at a few of Flutter’s happy customers:
- eCommerce giant Alibaba
- AI-driven mindfulness app Reflectly
- Popular broadway musical app Hamilton Musical
- Cryptocurrency tracking app Cryptograph
- Campaign setter app Google Ads
React Native
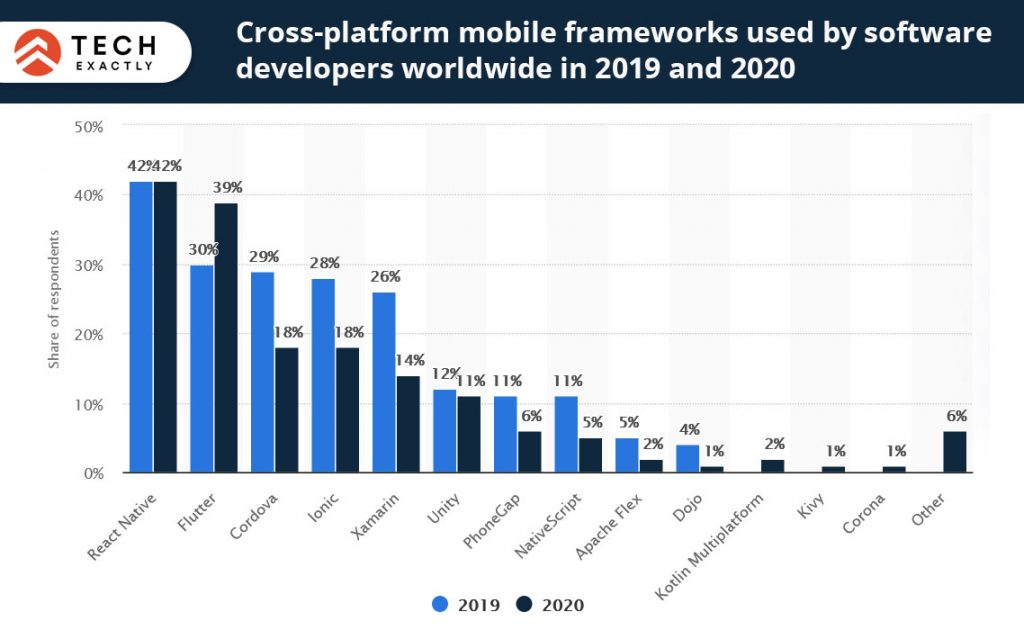
According to a global developers survey report published on Statista, approximately 1/3rd of all mobile app developers use cross-platform frameworks while the rest work with native technologies. The percentage of React Native developers is a whopping 42% of all cross-platform app developers. React Native 0.60 is the latest stable version of the platform.

Apart from Facebook, the builder of React Native, take a look at some of the well-known brands who are extremely satisfied customers of the platform:
- Retail giant Walmart
- Popular social media platform Instagram
- Commercially successful voice and video calling tool Skype
- State-of-the-art automobile behemoth Tesla
- Globally renowned Bloomberg Media
- Treasure trove of creative ideas Pinterest
Future of Mobile App Development
Cross-platform app development tools have lots of potential to overcome the shortcomings of native platforms. The points of advantages are as follows:
- More cost-effective
- Faster app delivery time
- Reusable code
- Better prospects to grab future market share
According to the Android and iOS market share predictions made by Statista, Android users will rule the market until at least 2023. Android usage will steadily rise up to 87.4% while that of iOS will fluctuate between 13% and 12.5%. Both React Native and Flutter have huge prospects in the coming days. However, given the thriving community of JavaScript developers, in the competition between Google Flutter vs React Native, the latter is in a more advantageous position.
Final Thoughts
Comparisons like Flutter over React Native don’t help us to make static Comparisons like Flutter over React Native don’t help us to make static decisions, aimed for a long run. The success of React Native and Flutter in future will depend upon continuous R&D, targeted towards customers’ benefits. To leverage the best of the cross-platform technologies, connect with us. Together, let’s make it bigger.