An Introduction to Progressive Web App

Summarize this article instantly with:
It comes as no surprise that today’s internet is mobile. According to Statista Research Department, the number of people using smartphones worldwide is expected to surpass 3.8 billion by the end of 2021. This implies that more than 4 billion users will browse the internet on their phones and will
download and install mobile apps to make their browsing experience more convenient. This puts huge pressure (positive or negative) on mobile app development companies to create stellar apps that will hold onto user attention till the last mile.
But did you know that an application loses out on 20% of its potential users between the stages of first contact, i.e., finding the app on the play store and then starting to use it post-download?
That’s not all. In another disheartening survey conducted between the period 2010-2019, it was found that approximately 25% of apps had a bleak future of only one-time usage post a download session. So, all the effort and money invested in developing and maintaining a mobile application such as a native one is unlikely to reap maximum benefit. This is where the utility of progressive web apps comes in and the need for a quick briefing session on why you should put your time and energy to create a PWA app.
- What is a Progressive Web App?
- What makes an app a PWA?
- Why should you develop a PWA?
- When to choose PWA for your app development?
- Examples of top companies using PWA
- Conclusion
What is a Progressive Web App?
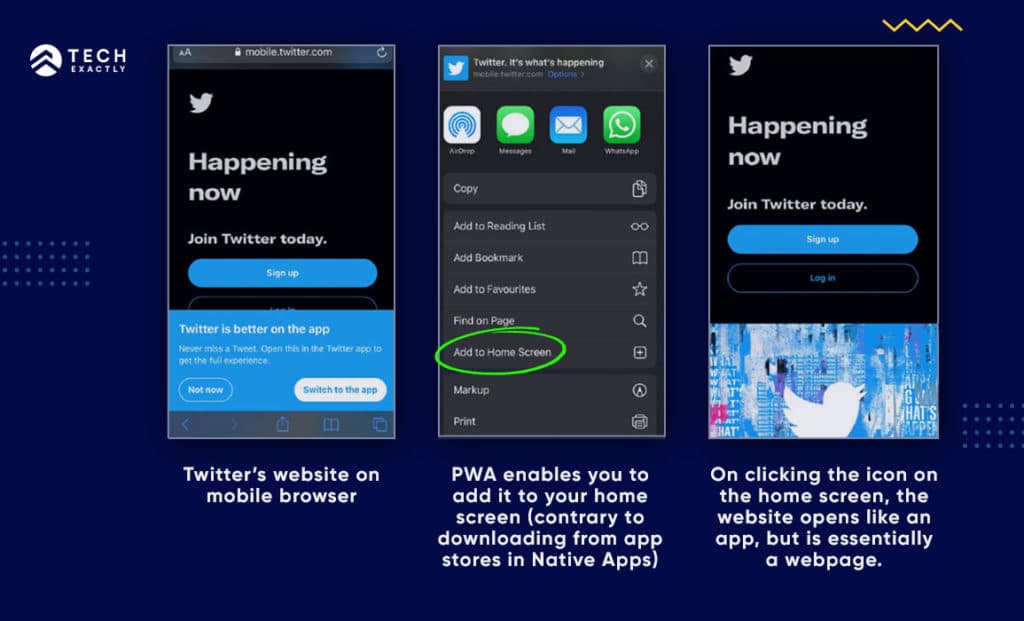
Progressive Web App is a unique blend of mobile and web applications that is designed to optimize user experience in a manner that it is reliable, fast, and engaging. Let’s take an example:

Built using common web technologies like HTML, CSS, and JavaScript, PWA’s are downloadable directly from the browser and don’t eat up your phone’s space. Moreover, recent advancements have enabled web developers to allow users to receive push notifications and even work offline. So, while
these apps are essentially websites, they feel and act just like mobile apps.
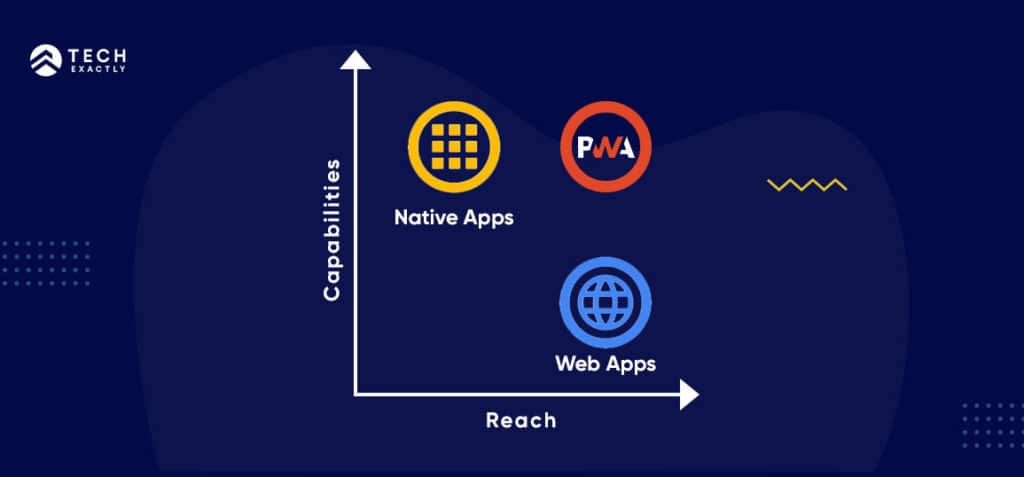
When one considers apps from the aspect of capability and reach, one would find platform-specific apps as a perfect prototype of top-notch ‘capability’, whereas web apps do the same from the aspect of ‘reach’. But the beauty of a progressive web app is that it represents both. How awesome is that?

Because of its simplicity, PWA is already garnering a lot of attention and is a perfect choice for those looking to offer a delightful experience to their users.
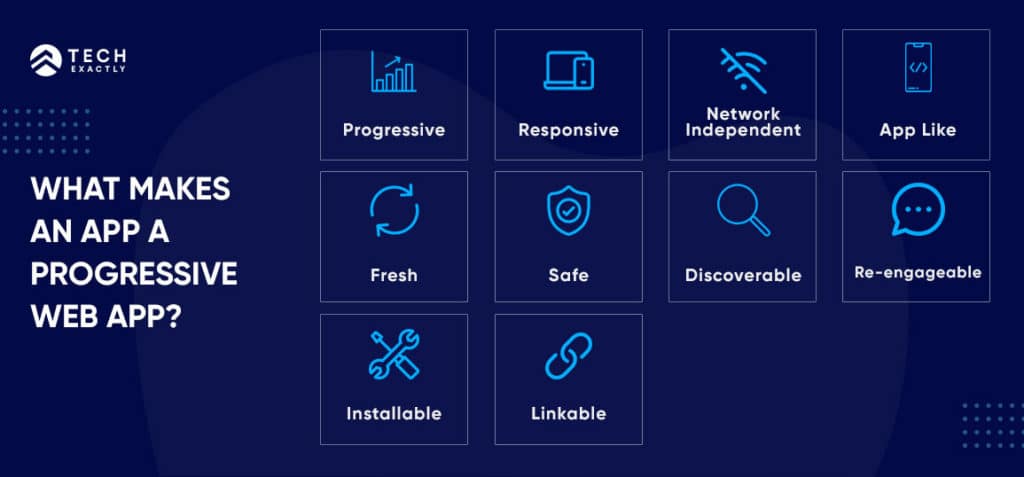
What makes an app a PWA?
A good and effective Progressive web app should have the following desirable characteristics:
1. Flexible:
An ideal Progressive Web App should be compatible enough to be able to run on any device and optimize to its fullest advantage whatever features are available on the browser as well as the device.
2. Searchable:
One key difference between Progressive Web App and a Native App is that
the latter falls behind when it comes to easy searchability.
3. Easily Linkable:
PWAs are easy to share with absolutely zero friction. This is because
they make use of Uniform Resource Identifiers (URI), a sequence of characters used to access materials on the internet. It enables them to locate specific files and subsequently download them.
4. Extent of Responsiveness:
A correctly developed Progressive Web App should be adjustable to a particular device’s screen size as well as form. This is due to User Interface which provides an uninterrupted user experience.
5. App-Like Make:
A Progressive Web App needs to fulfill two criteria – one, it should
be similar to a native app in appearance, and two, it should be built in a way to require minimal to almost zero page refreshes.
6. Independent:
What makes PWA app development alluring is that it can work even
when it’s offline or in areas where there is an unstable internet connection.
7. Hassle-Free Installation:
PWA should be easily installable on the device’s home screen.
It should come in the form of an icon linking it to the site for super-fast accessibility.
8. Re-Engageable:
You know that an app is successful when users keep coming back to it
time and again. To keep user interest high a PWA is designed to engage them from time to time through features such as push notifications.
9. Should Keep Itself Updated:
A PWA should automatically self-update now and then to offer users the latest content and feature available.
10. Safe to Use:
A PWA has access to a lot of sensitive data. This makes it imperative that the app be designed in a way that it can be HTTPS host-friendly. This ensures that the app is safe and free from network interceptions.

Why should you develop a PWA?
Smartphones have unfolded a world of limitless opportunities. Unlike a few decades before when businesses would have to only rely on ads to engage with an audience from time to time to spread awareness about their brand and products, Apps have made audience engagement a daily job. This
makes progressive web app development so crucial if you want to give the right push to your business. Big brands such as Starbucks, Facebook, and Twitter Lite have experienced increased user retention post the development of a PWA.
This is because, over the years, apps have sort of dwindled in popularity due to their technical shortcomings. This paved the way for PWA development to take center stage.
If you’re still unsure here are a few points on why you should develop PWA:
1. Lightweight:
one of the main concerns users have when installing an app is that they
would end up using a lot of space on their device. But the charm of PWA is that not only is it loaded with trending features but is surprisingly lightweight too! Being available on the homepage one can choose to download it additionally on the homepage if they want further ease of accessibility.
2. Superior Performance:
It is reported that around 53% of users leave a website if it’s too slow. With the fast-paced style of life that almost everyone now leads, people find it
difficult to hold onto their attention if a website takes ages to load. This is where you can enhance your website’s performance with the help of a PWA.
3. Network Independent:
It is estimated that more than 65% of the population worldwide still makes use of 2G internet connections. Meaning that internet speed is bound to be at a snail’s pace. The beauty of PWA lies in its network independence wherein whether offline or online it can run smoothly without hiccups.
4. No Strings Attached:
one huge benefit of a Progressive Web App is that it is not tied to any app store. Developers have one less thing to worry about when creating a PWA because now they don’t need to slog away trying to make the app IOS or Android-compliant. Additionally, a PWA is self-sufficient when it comes to updating itself and negating the need for manual updates.
5. Cuts Down on Installation Time:
The fun side of a Progressive Web App is that it drastically cuts down on the installation time. With no ties to an app store, a PWA can be easily used from start to
finish without the need to follow time-consuming steps. This means that a user will be more drawn to using a PWA due to its ease of accessibility as opposed to traditional applications.
When to choose PWA for your app development?
1. Limited Budget:
If you have budgetary constraints then you need not worry about Progressive Web App Development Costs. Due to its device-compatible nature, you will need to invest in just creating one app that can run across spaces without having to get a team of developers on the job.
2. Audience Reach:
When you invest in progressive web app development you end up reaching out to a wider audience. This is because a Native app can run only on IOS or android phones depending on their platform. This restricts users and loses out on customer appeal.
3. Better App Discovery:
It is estimated that there are more than 5 million apps on IOS
and Android platforms combined. Losing your app in the crowd is a high probability that you cannot rule out. But when you invest in progressive web app development you are assured better search results as a PWA is web server compliant.
4. SME Friendly:
Small businesses can optimize the benefits of PWA at half the cost.
With an affordable presence on smartphones, automatic updates increased brand awareness, and user retention, the perks are countless. This is immensely helpful for a small business looking out to capture more leads without having to shell out a lot of money.
5. Search Engine Optimization:
A progressive web app can be search engine optimized, unlike a native app. If you have an effective PWA it will ace SEO and help you deliver quick
results thereby enriching your marketing experience.
Examples of top companies using PWA

If you don’t believe us when it comes to the merits of PWA, take the example of these top companies that have reaped considerable benefits from using one.
1. Starbucks
Starbucks’s Progressive web app enables you to check out their menu, add
items to the cart despite poor or no connection. This resulted in a 94% increase in app downloads and doubled daily active users.

2. Twitter Lite
A combination of Twitter Lite and PWA enabled the company to become faster and super easy to use. With reduced consumption of data, the company reaped benefits such as a 20% decline in bounce rate.
3. Pinterest
It was only a matter of time before the company realized that its website was able to convert only 1% of visitors into leads. By optimizing PWA they were able to increase user engagement by 40%. This shot up revenue by 44%. And all of this in a matter of a few months!
4. Trivago
Trivago is a repository of the best hotels in the world catering across price demands. Over the last few years, their hotel industry experienced major disruptions which propelled them to look for new technologies. Their search ended when they stumbled upon the Progressive web app and with its usage, they were able to increase engagement by about 150%.
5. Uber
Uber has been a lifesaver for many people on countless occasions when out on the streets. But sometimes due to poor mobile data people have faced issues. By introducing PWA, Uber was able to make their services run even on 2G networks to be able to provide rides to as many people as possible.
Conclusion
By now, it must be sufficiently clear that user engagement from start to finish is the key factor to making any business venture successful. And to do that one must constantly be on the lookout for new and innovative technologies that can increase sales but at a reduced cost. And what better choice than PWA?
Tech Exactly is a young but driven progressive web app development company that is fully adept at providing you with the latest technology to make your business soar. Our dedicated team of developers and software engineers will equip your business with an exceptional PWA and help you reach your goals in no time.
So, to explore the fulfilling world of Progressive web app development, reach out and give us a call.